透明站标制作教程,如何制作透明站标
-
易做图提供的透明站标素材链接:http://www.yizuotu.net/list63-1-0-0-0-%E9%80%8F-.htm
关于透明站标制作方法:gif锯齿的处理 ,当然gif透明制作,站标制作方法都类似的,先看文章:
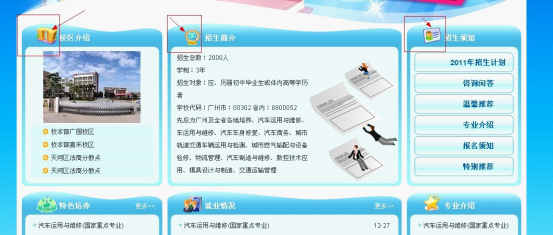
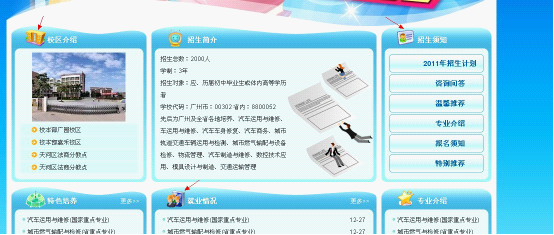
分享一个日常工作中输出经常遇到的小问题,主要用于渐变背景时叠上透明的gif图片,我们知道gif,png8本身并不支持半透明,在软件透明仿色时,会实色填充导致产生类似锯齿一样的效果,当然直接使用png32能直接避免锯齿这样的问题,但同时会衍生出其他2个问题,例如png32文件压缩率不如png8的大和ie6对png32不兼容,采用js渲染又会消耗资源等,所以关于png32的处理问题可以在另一篇博文中分享,本文只专注解决gif & png8图片边沿半透明时出现锯齿的问题。 废话完毕,直接上图,一个在项目中遇到具体问题,项目效果图如下:

需要注意的图标部分:

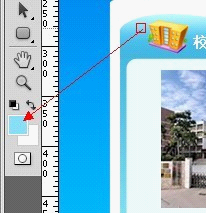
将box的顶部和ico分别切割:


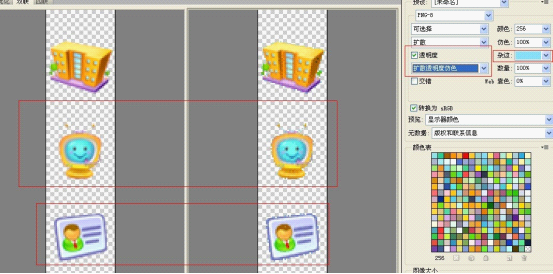
然后,在默认gif、png8压缩模式下压缩:

默认模式下图片出来的效果如下:

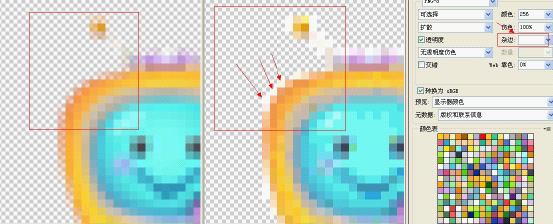
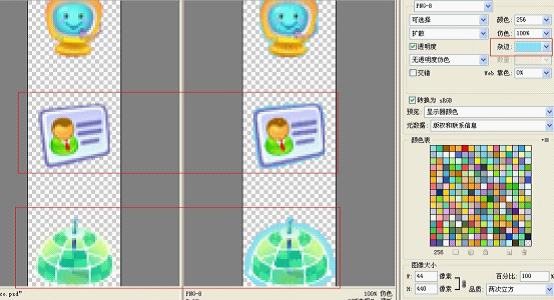
可以看见,ico出现不同程度的锯齿,回到默认压缩面板,发现注意ps默认模式下,仿色的色值是前景色 或白色:

Ok,我尝试将白色仿色去除:

出来的ioc效果:

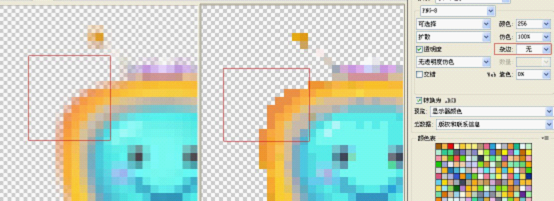
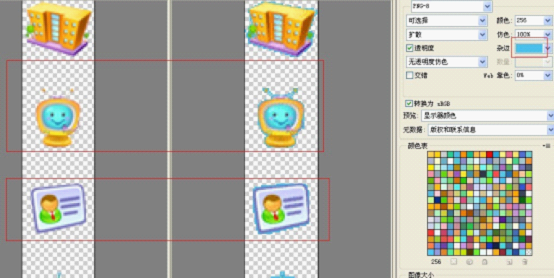
部分地方可以接受了部分还不尽人意,在返回压缩面板尝试修改扩张透明仿色效果:

压缩后ioc的效果如图:

发现仍然有未尽人意的地方,在尝试吸取ico附近的颜色:

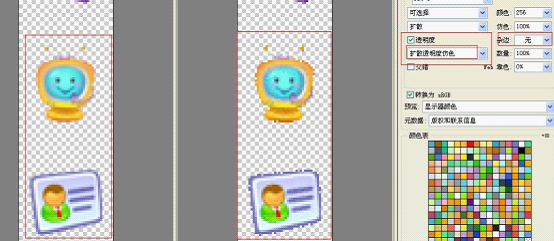
重新压缩ico时尝试用背景色替代仿色的杂边:


绝大部分的效果已经OK了,但发现貌似图形的斜线明显的部分锯齿还是很明显,再次回到压缩面板,这次尝试将同名度仿色改为默认的无,但杂色保留:

出来的效果:

效果大体上无明显锯齿但出现阴影下方,貌似是杂色与背景的对比,导致的,调整杂色色值:

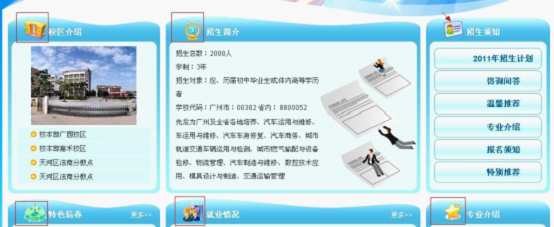
效果:

出来的效果中发现,基本上消灭了锯齿问题,之前不少朋友提到gif透明锯齿的问题,其实都是杂边 仿色所导致的,消灭白色的锯齿只要将半透明部分用实色填充再输出就有效得的解决了,这是软件上的简单处理方式,如果能在设计时直接不采取半透明图片直接使用和背景色接近的实色填充的话,就能更好的处理了。
以及box的圆角边框也是这样的道理,一通百通,这里就不在找圆角的透明边框来做示范了。本处也就指导了透明图标制作,站标制作,logo制作基本一样的方法,立刻试试吧。
如果你不喜欢这么复杂的,可以试试易做图的透明站标制作模板,链接地址:http://www.yizuotu.net/list63-1-0-0-0-%E9%80%8F-.htm
相关信息
▪ ie6下png站标制作的图片透明失效的处理方法 ▪ 透明站标制作教程,如何制作透明站标